Posted on 2013年10月17日(木) 22:24
掲示板で擬似カラーフィルタを実装してほしいというご要望があったので実装してみました。
やりかたは濃淡の応じて色を割り当てているだけです。
いわゆるPseudo-color技術ですね。
ポイントは漫画の着色にどのような色を使うかということですが、どうやら、暗い色を青系統、明るい色を茶系にすると人が自然に見えるようです。
というわけで擬似4色刷りのような感じになります。
すごくうまくいく場合と、そうでもない場合があるのですが、それは画像次第ですね。
著作権的にOKな良いサンプルがなかったのですが、一例としてはこんな画像になります。

(佐藤秀峰「ブラックジャックによろしく」 漫画onWeb)
元からカラーの画像に適用してしまうと色味がおかしくなってしまいます。
そこでページのモノクロ/カラー判定アルゴリズムも開発しました(ってそんな大げさなものではないですが)
画像中の代表画素(1024画素)を使ってカラー判定する軽量アルゴです。
擬似カラー部分も含めてほとんどストレスない速度で動くはず。
このフィルタはたぶん次のバージョンに実装しますのでお楽しみに。
次のバージョンでは以下の不具合にも対処します(今してます・・・)
・縦長すぎる画像で縦横比がおかしくなる
・リモートファイルの順序がソートされていない
・ストリーミングモードでRARの順序がおかしい
履歴、リモートフォルダのショートカットも実装中です。
バグがまだ多数あるので先にそちらの修正版をリリースするかもしれませんが、どちらにしても近日中・・・の予定です。
Posted on 2013年9月26日(木) 22:59
まずはバグフィックスを優先してます。
すみません。
ストリーミングはおかげ様で反響を多数頂いてます。
ストリーミングを試してみたい方は、デフォルトで登録されているComicGlass Library内であればアドオンがなくてもストリーミングできますのでお試し下さい。
(JコミのファイルはPDFでストリーミングに不向きなので、佐藤秀峰先生の「ブラックジャックによろしく」をお楽しみください)
ストリーミングはiOS7に合わせたため、実装できなかった関連機能がありますので、今後進めてまいります。
またストリーミングに関して頂いているご要望に関してもできる限り対応しようと思います。
予定しておりますのは、
・FTP対応(ほとんどのNASが利用可能になると思われます)
プロトコル上HTTPよし少しだけ効率が悪いですが、ほとんど気にならないレベルではないかと予想しています
(FTPは大きなカタマリを転送することに向いており、細切れの転送はあまり想定されていないため)
・任意のリモートディレクトリのショートカットを本棚に作れるようにする
・履歴機能(ローカル、リモートの履歴表示、選択するとその本を開く)
・Digest認証対応(少し優先度低め)
といったところです。
また、Version6.01で残っているバグは以下のものです。6.02で修正されます。
バイナリはアップルに提出済みです。
・iOS4.3でクラッシュする
・分割を左右入れ替えが効いてない(すみません2回もミスって・・・)
・テーマのtintColor項目がiOS7で反映されない
・パスワード付zipが正しく開けない
MediaServerは特にMacOS版で多数の不具合がありました。申し訳ありません。
既に修正済みですが、初期にダウンロードされた方は更新お願い致します。
MacOS X10.6 Snow Leopardで実行できるバージョンも新たに用意致しました。
Posted on 2013年9月20日(金) 01:40
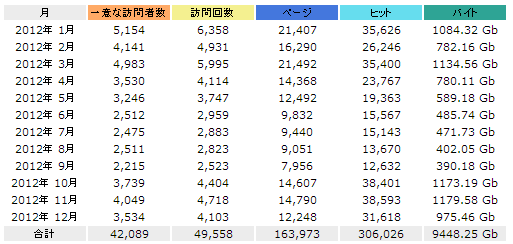
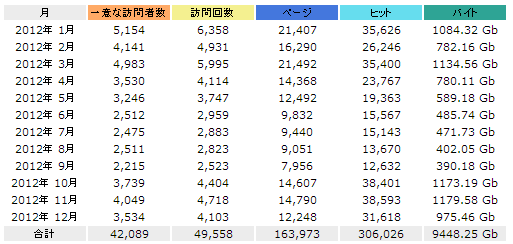
一部WebサーバにVPSサービスを利用しているのですが、去年1年間の転送量を見てみたら自分の想像より多い感じ。
年間9.4TBに達しています。

一般的なレンタルWebなんかだと、そろそろ警告もらうくらいの水準! と思っていたのですが、自分の感覚が数年前のままだったようで、2013年の現在、この程度のアクセスは月額1,000円~2,000円程度の価格帯のサービスでも問題ないようです。
VPSだと勝手に503出されることもないので更にいいですね。
しかしOSごと管理しないといけないと思うと気が重いのでした。。
(しかも複数管理している)
Posted on 2013年9月17日(火) 23:47
デバイスごとのアップデート可能最終iOSバージョンをまとめました。
今回iPod touch第4世代とiPhone3GSがiOS7にアップデートできません。
特に注意が必要なのがiPad初代です。iOS5.xが最終バージョンとなっています。
同じ2010年に発売されたiPhone4はiOS7にも対応していますので、iPad初代は特に短命ということになりますが、まだユーザーが多いデバイスでもあります。
[3.1.3まで]
(2007)iPhone
(2007)iPod touch 1gen
[4.2.1まで]
(2008)iPhone3G
(2008)iPod touch 2gen
[5.1.1まで]
(2010)iPad 1gen
(2009)iPod touch 3gen
[6.xまで]
(2009)iPhone3GS
(2010)iPod touch 4gen
[7対応]
(2010)iPhone4
(2011)iPhone4S
(2012)iPhone5
(2013)iPhone5C/S
(2011)iPad2
(2012)iPad 3gen
(2012)iPad 4gen
(2012)iPad mini
(2012)iPod touch 5gen
Posted on 2013年9月17日(火) 00:51
iOS7.0及びストリーミング閲覧機能を実装したVersion6.00を審査に出しました。
チャレンジな部分もあるので審査が無事通るか不安ですが、何事もなければまもなくリリースできる見込みです。
ストリーミング機能については以前に書きましたとおりアドオンで追加していただく形になります。(予定:250円)
Windows/Mac版のMediaServerも更新されます(ストリーミング機能を利用するには最新版へのアップデートが必要です)
RARファイルはインデックスがないため、ランダムアクセスが出来ないのですが、MediaServer側でインデックスを生成することによりストリーミング閲覧を可能にしました。(ただしNASなどではこの機能が使えません)
zipのストリーミングは完全にComicGlass側のみで制御しますので、MediaServerはもちろん、NASや通常のWebサーバからのストリーミングにも対応します。
アドオンを購入して頂くと、ストリーミングの他、iOSをMediaServerにする機能も追加されます。
もちろんストリーミングも可能なので、PocketWifiなどあれば外出先で別のデバイスのファイルを閲覧なども可能になります。
その他閲覧画面を作りなおして安定性を向上させたり、MediaServerの検索機能をパワーアップしたりしています。
iOS7がリリースされましたらスクリーンショットなども掲載する予定です。
Posted on 2013年8月21日(水) 01:15
iOS7.0でフラットデザインが採用されているのは周知のとおりです。
Appleが公開を見ると、線の使い方が細いのが特徴です。
(NDAに抵触しない広く公開された画像からわかります)
で、それに合わせたデザインを作るわけですが、線が細いせいで非Retina画像を作るときに気をつけないと問題が起こります。
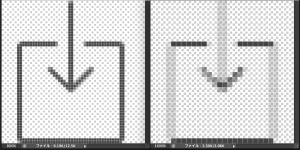
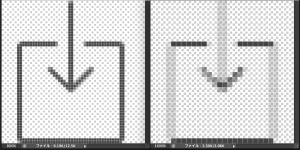
この画像の例のように、2piel幅の線が奇数の座標から始まっている画像を縮小すると・・・

(左が縮小前、右が縮小後です)
2pixelがそれぞれ別の画素に別れてしまい、ぼやけてしまいます。
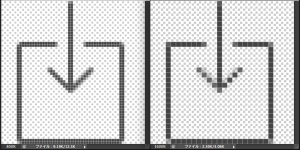
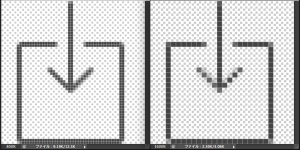
左の画像を1ピクセル左右どちらかにずらしてから縮小すると以下のようになります。

うーん、これは厄介ですね。
奇数座標に線を書かないように気をつけないといけません。
これは以前からも言えることなのですが、より問題が目立つようになりました。
Posted on 2013年8月20日(火) 01:09
タブとナビゲーション(とテーブル)を同時に使った時に横画面にすると、縦方向が明らかに狭いので横にボタン持ってきてみた・・・。

本の閲覧画面のページスクロールする部分も元々はiPhone5の縦画面で余った画面用だったので、横にしたときも下でなくて横に表示するようにしましたが、同じようなイメージ。
Posted on 2013年6月18日(火) 22:37
長らくお待たせしているストリーミング閲覧機能ですが、徐々に形になってきました。
家の中で使うにはすごい便利です。
3Gでも使えますが、読書スピードに回線速度がおいつかない場合が多いのでスキャンサイズによってはストレスフルです。
ただしLTEなら大丈夫そうです。

ここからは技術的な話ですが、ZIPのストリーミングはHTTPのRangeリクエストで実現しています。
サーバ側を特殊プロトコルにすることも考えたのですが、Apache等の一般HTTPサーバで使えるメリットは大きいので。
一方で、PDFはHTTPをつかったストリーミングは難しそうです。
PDFのフォーマットは1ページを表示するためにファイル全体にランダムにアクセスする必要がある場合が多く、ストリーミングに向かないためです。色々実験してみましたが非現実的と判断しました。
なので、PDFは非対応とするか、サーバ側で対応することになります。
今のところ実装が終わっているのはZIPのみです。
RARはまだきちんと評価していませんが、アーカイバなのでおそらくzipとさほど変わらないとおもいます。
MediaServerもHEADリクエストやRangeリクエストに対応させるためアップデート予定です。
さらにWindows版ではWindowsNTサービスとして動く、システム・サービス版もリリース予定です。
システムサービス版ではユーザーがログアウトした状態でも動作します。
こちらはほぼ完成しています。
さらにComicGlass自体がMediaServerになる機能も載る予定です。
これを持っていると複数のデバイスに入れているComicGlass間でファイルの転送ができます。(Wifi経由)
リリース時期は未定ですが、iOS7が出る前にはリリースできたらいいなーと思います。
ストリーミングを実装するにあたり、ビューアまわりを作りなおしています。なのでテストは慎重に・・・という状態です。
iOS3.xのコードを消すなど整理しなおしたので、全体のパフォーマンスも少しよくなる?かもしれないです。
なお、ストリーミング、MediaServer(HTTPD機能)のネットワーク追加機能は、In-App Purchaseで提供させていただくかもしれません。
ライブラリのライセンス等買いたいのですみません。
もうしばらくしたらベータテストを行います。
ご協力頂けるとありがたいです。
twitterで募集しますので是非よろしくです。
(@rhotta)
Posted on 2013年3月22日(金) 21:43
UIImageのピクセルにアクセスしようとすると、ピクセルフォーマットがkCGImageAlphaPremultipliedFirstになっています。
(実機では。シミュレーターだと違う! →kCGImageAlphaLastになります)
kCGImageAlphaPremultipliedFirstとkCGImageAlphaFirstはアルファ値が32bitの中の一番最初に入っているという意味なのですが、両者にはどのような違いがあるのでしょうか。
これがとても分かりづらいのですが、ピクセルの並びは同じでも入っているものが違います。
Premultipliedの場合は、RGBそれぞれにアルファ値が予め乗算されている、という意味になります。
例えば画素が、
128,128,128 (alpha=0.5)であった場合、
通常のフォーマット(kCGImageAlphaFirst)であれば、
(0.5),128,128,128
Premultipliedの場合であれば、
(0.5),64,64,64
になります・・・・!
これにはもちろん意味があります。
画像Aと画像Bをアルファブレンディングする時の計算式は以下になります。
(Wikipedia:アルファブレンド)
out.rgb = (src.rgb * src.alpha + dst.rgb * dst.alpha * (1.0 – src.alpha) ) / out.alpha
この式を見ると分かるように、必ず画素にアルファ値が乗算されています。
最後についている除算も左辺に持ってくると乗算になります。
よって、予めRGB値とアルファ値を乗算をしておくことで乗算の回数が減り(もしくは除算を回避でき)、処理を高速化できるのです。(なので名前がPremultiplied)
一般的なビデオカードはこの方式で実装されています。
(副作用としてはアルファ値が0に近いと丸め誤差が増えます)
コーディングの際の注意点としては、画素に直接アクセスしてRGB値を読んでも、実際のRGB値そのものではないということです。
アルファ値の無い画像(アルファがすべて1.0の画像)を扱っている限りは気づきませんが、知らないとけっこうハマります。
ご注意あれ!
(3/23 FirstとLastが間違っている箇所があったので修正しました)
Posted on 2013年2月22日(金) 23:00
抜けがない完全なリストが何故かみつからなかったので、改めてまとめてみました。
リビジョン違いなど、微妙に派生ハージョンがあるのが要注意ですね。
iPhone5もモデルが2種類あります。
また、iPad miniはiPad2と同系列ですね。
■iPhone
“iPhone1,1”
■iPhone3G
“iPhone1,2”
■iPhone3GS
“iPhone2,1”
■iPhone4
“iPhone3,1” //GSMモデル
“iPhone3,2” //GSMモデル(Rev.A)
“iPhone3,3” //CDMAモデル
■iPhone4S
“iPhone4,1”
■iPhone5
“iPhone5,1” //A1428モデル
“iPhone5,2” //A1429モデル
■iPod touch
“iPod1,1” //初代(スピーカーなし)
“iPod2,1” //第2世代
“iPod3,1” //第3世代(8GBモデルは第2世代と同じ)
“iPod4,1” //第4世代(Retina、カメラ搭載)
“iPod5,1” //第5世代(iPhone5と同じサイズのディスプレイ)
■iPad初代
“iPad1,1” //Wifi
“iPad1,2” //GSM
■iPad2
“iPad2,1” //Wifi
“iPad2,2” //GSM
“iPad2,3” //CDMA
“iPad2,4” //Wifi(Rev.A)
■iPad mini
“iPad2,5” //Wifi
“iPad2,6” //GSM
“iPad2,7” //CDMA
■The new iPad (第3世代)
“iPad3,1” //Wifi
“iPad3,2” //GSM
“iPad3,3” //CDMA
■iPad Retina display model(第4世代)
“iPad3,4” //Wifi
“iPad3,5” //GSM
“iPad3,6” //CDMA
« 前のページ
次のページ »