フラットデザインで非Retina向け画像を作るときの注意
Posted on 2013年8月21日(水) 01:15
iOS7.0でフラットデザインが採用されているのは周知のとおりです。
Appleが公開を見ると、線の使い方が細いのが特徴です。
(NDAに抵触しない広く公開された画像からわかります)
で、それに合わせたデザインを作るわけですが、線が細いせいで非Retina画像を作るときに気をつけないと問題が起こります。
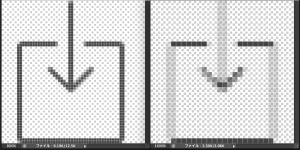
この画像の例のように、2piel幅の線が奇数の座標から始まっている画像を縮小すると・・・
2pixelがそれぞれ別の画素に別れてしまい、ぼやけてしまいます。
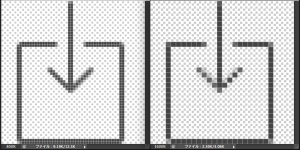
左の画像を1ピクセル左右どちらかにずらしてから縮小すると以下のようになります。
うーん、これは厄介ですね。
奇数座標に線を書かないように気をつけないといけません。
これは以前からも言えることなのですが、より問題が目立つようになりました。